Remove Render-Blocking Scripts to improve web performance
Updated:
Have you ever visited a website that takes forever to load? What do you do? If you’re like me, you just give up and find another site that loads faster. I can’t deny that I like to access information quickly.
According to Google data, 53% of visits are abandoned if a mobile site takes longer than 3 seconds to load.
How does that affect you?
Imagine if you own an e-commerce site and want people to go through checkout and pay for the products you sell. When there’s too much friction on the site, i.e., slow loading site, they will abandon carts and probably shop somewhere else. As consumers, we want to get things done fast, whether it’s finding information, paying bills, booking holidays, or shopping online.
Here are some quick and interesting numbers for page load time and probability of a bounce rate.
(Bounce rate is a percentage of visitors who enter the site and then leave rather than continue using it.)
- 1s - 3s the probability of bounce increases 32%
- 1s - 5s the probability of bounce increases 90%
Remove render-blocking resources to improve web loading speed
There are many ways you can optimise your website, but in this post I’ll focus on removing render-blocking resources.
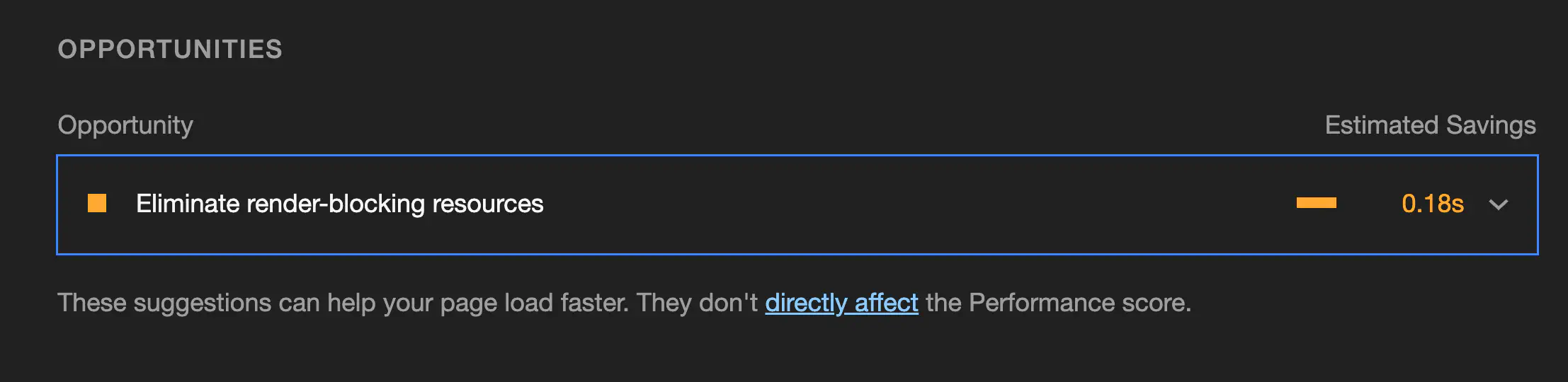
When I built Hugo theme and tested the web performance using Lighthouse in the Dev tool, I discovered that minimalist-theme has render-blocking scripts.
This is what is shown.

Lighthouse will flag <script> tags that fall within these scenarios as render-blocking scripts:
<script>tag that is in the of the document- Does not have a ‘defer’ attribute
- Does not have an ‘async’ attribute
I have a <script> tag at the end of <body> that links to an external js file. What happened
was that the browser had to pause and wait for the script to be fetched, which contributed to some
delays. I need to signal to the browser to continue rendering the DOM without waiting for the script
to become available.
To achieve this, I add async attribute to the <script> tag:
<script src="app.js" async></script>
After testing it again, the diagnostic about the render-blocking script is gone.